グラフ作成を段階的に分けて、簡単に作る方法がわかります。
フェーズを分けて考えよう
グラフを作る際、一気に考えるのではなく、
段階を踏んで処理すると案外簡単です。
具体的な段階を下記に整理しました。
- 新規でグラフを追加しよう
このとき位置も決めちゃおう - グラフの参照範囲を指定しよう
- グラフの種類を指定しよう
- 編集しよう(必要なとこだけ)
系列と項目を変更しよう
タイトルを編集しよう
スケール(数値の目盛り)を変えよう
見栄えを変えてみよう
凡例を消してみよう
作り方1.新規でグラフを追加しよう(このとき位置も決めちゃおう)
新規でグラフを作るのは簡単です。
先ずグラフの受け皿となるChartOjectsオブジェクトを追加します。
このとき、位置と大きさも決めましょう。
後で決める方法もありますが、
どうせ決めるんだからここで指定しましょう。
シートオブジェクト.ChartObjects.Add 左端の位置, 上端の位置, 横幅, 高さ
作り方2.グラフの参照範囲を指定しよう
グラフの範囲を決めましょう。
ほとんどの場合が表をグラフ化すると思いますので、
Currentregionかテーブルを使うのがいいかと思います。
ChartObject.Chart.SetSourceData 範囲
作り方3.グラフの種類を指定しよう
グラフはたくさんありますね。
ChartObjects(1).Chart.ChartType = グラフの種類
| 定数 | 意味 |
|---|---|
| xl3DArea | 3-D 面 |
| xl3DAreaStacked | 3-D 積み上げ面 |
| xl3DAreaStacked100 | 100% 積み上げ面 |
| xl3DBarClustered | 3-D 集合横棒 |
| xl3DBarStacked | 3-D 積み上げ横棒 |
| xl3DBarStacked100 | 3-D 100% 積み上げ横棒 |
| xl3DColumn | 3-D 縦棒 |
| xl3DColumnClustered | 3-D 集合縦棒 |
| xl3DColumnStacked | 3-D 積み上げ縦棒 |
| xl3DColumnStacked100 | 3-D 100% 積み上げ縦棒 |
| xl3DLine | 3-D 折れ線 |
| xl3DPie | 3-D 円 |
| xl3DPieExploded | 分割 3-D 円 |
| xlArea | 面 |
| xlAreaStacked | 積み上げ面 |
| xlAreaStacked100 | 100% 積み上げ面 |
| xlBarClustered | 集合横棒 |
| xlBarOfPie | 補助縦棒グラフ付き円 |
| xlBarStacked | 積み上げ横棒 |
| xlBarStacked100 | 100% 積み上げ横棒 |
| xlBubble | バブル |
| xlBubble3DEffect | 3-D 効果付きバブル |
| xlColumnClustered | 集合縦棒 |
| xlColumnStacked | 積み上げ縦棒 |
| xlColumnStacked100 | 100% 積み上げ縦棒 |
| xlConeBarClustered | 集合円錐型横棒 |
| xlConeBarStacked | 積み上げ円錐型横棒 |
| xlConeBarStacked100 | 100% 積み上げ円錐型横棒 |
| xlConeCol | 3-D 円錐型縦棒 |
| xlConeColClustered | 集合円錐型縦棒 |
| xlConeColStacked | 積み上げ円錐型縦棒 |
| xlConeColStacked100 | 100% 積み上げ円錐型縦棒 |
| xlCylinderBarClustered | 集合円柱型横棒 |
| xlCylinderBarStacked | 積み上げ円柱型横棒 |
| xlCylinderBarStacked100 | 100% 積み上げ円柱型横棒 |
| xlCylinderCol | 3-D 円柱型縦棒 |
| xlCylinderColClustered | 集合円錐型縦棒 |
| xlCylinderColStacked | 積み上げ円錐型縦棒 |
| xlCylinderColStacked100 | 100% 積み上げ円柱型縦棒 |
| xlDoughnut | ドーナツ |
| xlDoughnutExploded | 分割ドーナツ |
| xlLine | 折れ線 |
| xlLineMarkers | マーカー付き折れ線 |
| xlLineMarkersStacked | マーカー付き積み上げ折れ線 |
| xlLineMarkersStacked100 | マーカー付き 100% 積み上げ折れ線 |
| xlLineStacked | 積み上げ折れ線 |
| xlLineStacked100 | 100% 積み上げ折れ線 |
| xlPie | 円 |
| xlPieExploded | 分割円 |
| xlPieOfPie | 補助円グラフ付き円 |
| xlPyramidBarClustered | 集合ピラミッド型横棒 |
| xlPyramidBarStacked | 積み上げピラミッド型横棒 |
| xlPyramidBarStacked100 | 100% 積み上げピラミッド型横棒 |
| xlPyramidCol | 3-D ピラミッド型縦棒 |
| xlPyramidColClustered | 集合ピラミッド型縦棒 |
| xlPyramidColStacked | 積み上げピラミッド型縦棒 |
| xlPyramidColStacked100 | 100% 積み上げピラミッド型横棒 |
| xlRadar | レーダー |
| xlRadarFilled | 塗りつぶしレーダー |
| xlRadarMarkers | データ マーカー付きレーダー |
| xlStockHLC | 高値 – 安値 – 終値 |
| xlStockOHLC | 始値 – 高値 – 安値 – 終値 |
| xlStockVHLC | 出来高 – 高値 – 安値 – 終値 |
| xlStockVOHLC | 出来高 – 始値 – 高値 – 安値 – 終値 |
| xlSurface | 3-D 表面 |
| xlSurfaceTopView | 表面 (トップ ビュー) |
| xlSurfaceTopViewWireframe | 表面 (トップ ビュー – ワイヤーフレーム) |
| xlSurfaceWireframe | 3-D 表面 (ワイヤーフレーム) |
| xlXYScatter | 散布図 |
| xlXYScatterLines | 折れ線付き散布図 |
| xlXYScatterLinesNoMarkers | 折れ線付き散布図 (データ マーカーなし) |
| xlXYScatterSmooth | 平滑線付き散布図 |
| xlXYScatterSmoothNoMarkers | 平滑線付き散布図 (データ マーカーなし) |
作り方4.編集しよう(必要なところだけ)
ここまでで表は完成したはずです。
ただ、微妙に修正しなければいけないところとかあると思います。
そのあたりの修正を考えて見ましょう。
系列、項目を編集しよう
グラフの横軸や縦軸で表示したくないところが表示している場合です。
参照範囲を変更するのが簡単かと思います。
unionを使って参照したいところだけ範囲をくっつけちゃいましょう。
テーブルでやるとすごく簡単ですよ。
タイトルを編集しよう
タイトルを編集するには
シートオブジェクト.ChartObjects(1).Chart.HasTitle = True シートオブジェクト.ChartObjects(1).Chart.ChartTitle.Text = タイトル名
となります。
スケールを編集しよう
縦軸(y軸)の最大値最小値を変える方法です。
- 最大値:
シートオブジェクト.ChartObjects(1).Chart.Axes(xlValue).MaximumScale = 数値 - 最大値:
シートオブジェクト.ChartObjects(1).Chart.Axes(xlValue).MinimunScale = 数値
見栄えを変えてみよう
これは多岐にわたるのでここでは紹介しきれませんが、
おそらくよく使うであろう系列の色変更についてご紹介します。
系列全部色を変える
シートオブジェクト.ChartObjects(1).Chart .SeriesCollection(インデックス番号).Format.Fill.ForeColor.RGB=RGB形式で色指定
系列の一部色を変える
シートオブジェクト.ChartObjects(1).Chart .SeriesCollection(インデックス番号).Points(インデックス番号).Format.Fill.ForeColor.RGB=RGB形式で色指定
凡例を消してみよう
系列が複数の色で色分けされているとき凡例が表示されると思いますが、
いらない場合、消しましょう。
シートオブジェクト.ChartObjects(1).Chart.Legend.Delete
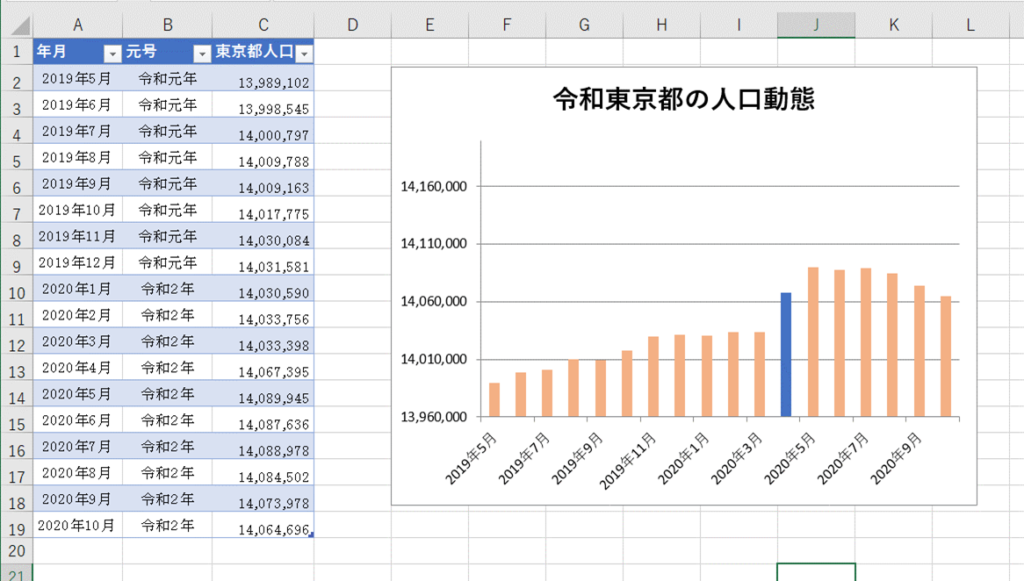
実際にグラフを作ってみよう
さて、今までの項目を全て利用すると結構見やすいグラフ作れます。
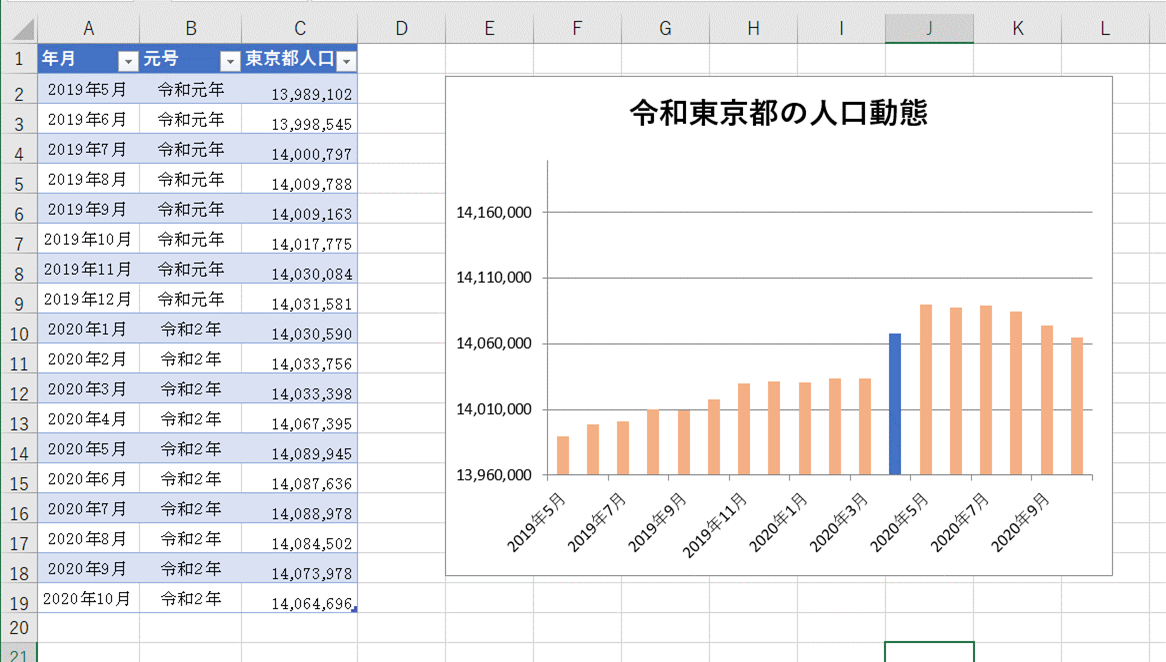
下記にネットから引っ張て来た東京都の令和からの人口動態のグラフがあります。

これを使って棒グラフを作ってみました。
Sub グラフ()
Dim table As ListObject 'テーブル変数
Dim leftPnt As Integer 'グラフの作成位置取得変数
Set table = ActiveSheet.ListObjects(1)
'テーブルの最右列の二つ隣のセルの左上の端っこのポイントを取得
leftPnt = table.ListColumns(table.ListColumns.Count).Range(1).Offset(, 2).Left
'ActiveSheet.ChartObjects.Add(leftPnt, 20, 400, 300)でChartObjectsを返してくれるので、
'その後ろにChartをつける。
'ほとんどがChartオブジェクトをいじることになるので、Withでつなげる。
With ActiveSheet.ChartObjects.Add(leftPnt, 20, 400, 300).Chart
.SetSourceData table.Range 'グラフの範囲をざっくりとる(いきなりちゃんととってももちろんいいです)
.ChartType = xlColumnClustered 'グラフの種類を決める
'グラフにするデータをブラッシュアップする(必要なとこだけとる)
.SetSourceData Union(table.ListColumns("年月").Range, table.ListColumns("東京都人口").Range)
.ChartTitle.Text = "令和東京都の人口動態" 'グラフのタイトルを変える
.Axes(xlValue).MaximumScale = 14200000 'スケールの最大値を変える
.Axes(xlValue).MinimumScale = 13960000 'スケールの最小値を変える
.SeriesCollection(1).Format.Fill.ForeColor.RGB = RGB(244, 176, 132) '系列の色を全部変える
.SeriesCollection(1).Points(12).Format.Fill.ForeColor.RGB = RGB(68, 114, 196) '系列の色を一部変える
.Legend.Delete '凡例を消す
End With
End Sub
どうでしょうか。
背景変えたり、線を消したりまだおしゃれにするポイントあると思いますが、
まあまあなグラフができたんじゃないでしょうか。
グラフの作成する位置をテーブルの大きさによって変わるようにしかけました。
7行目のところですね。
解説すると長いのでまた別の機会にしますが、
ざっくりいうとセルの位置をポイントで取得する方法があります。
また別途記事書きます。
2020年4月にすごい増えてますね
新年度だから?